Home . . HTML Cheat Sheet
Press F12 to see developer tools and style used.
Good sources of css help can be found here:
text-aligntext-align: justify; causes all lines of text except the last line to meet the left and right edges of the line box.
text-align: center; centers the text
text-align: left; (the default) left-aligns the text.
text-align: right; right-aligns the text
box-shadow linear-gradient transform: scaleFor deatils of box shadows see here
Here's a box with a graduated background and shadow around it. It scales when you hover over it.
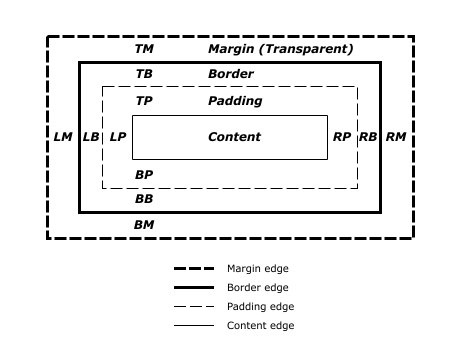
margin border padding
Instead of specifying an element's margin-top, margin-right, margin-bottom, and margin-left properties individually, you can specify them all in one line, like this:
margin: 10px 20px 10px 20px;